Chalo Chalo!
The Problem
Natural disasters wreak havoc on a local community and it can be difficult to rebuild your home and life after one. After every disaster, you always see the local community come together and help each other when they need it the most. Sometimes this is difficult to accomplish even with modern technology. The goal of ChaloChalo! is to remedy this problem and provide another tool that can help first responders and victims of natural disasters.
I was tasked to design a desktop and mobile website that would incorporate a social community that would allow people to connect and help each other out, as well as provide important information on how to come out of a natural disaster intact.
March 2016
Website Design
Role: UX/UI Designer
Connecting People
The first challenge was determining how to connect the victims and people with resources. On the detail screen for the incident, users can request and offer food, water, and other necessities to people in their area. These requests would be matched and then transfer to the Matches area below.
The Matches section would contain the participants and also a button to allow them to find each other. Once completed, the requests/offers will stay in the box and act as a collection of goodwill and information for other observers.
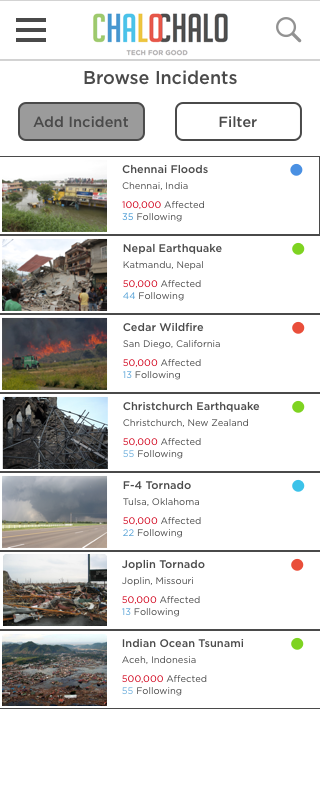
Tracking Incidents
An important feature within ChaloChalo! is the ability to track incidents and be aware of what's going on in your area, as well as around the world. This screen provides a short summary for each incident and how many people have been affected by it.
Each incident blurb contains important information that lets the user know the location, scale, and category of the natural disaster. The color indicator is a simple indicator of the type of incident and the location will allow the user to know how close they are to the incident. The goal was to have the necessary information easily available to the user so they can be informed of the situation at all times.
The Incident page was an important feature for ChaloChalo! because it provides updates for each incident to the entire network and crowdsources the relief effort by providing a central area for information and resources. This makes it easier to keep up with all the incidents around you and see if they need more assistance.
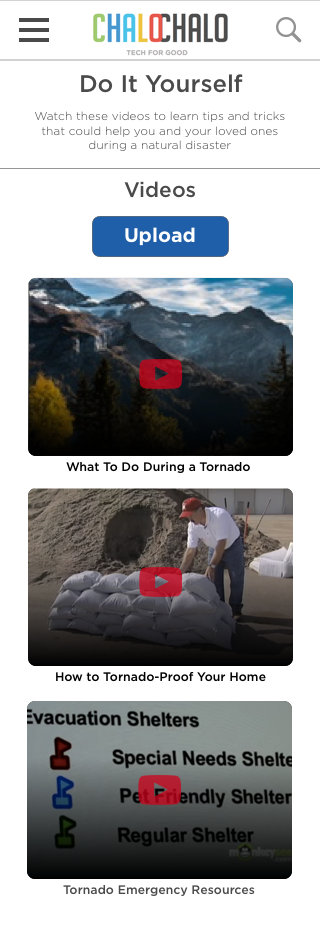
Be Prepared
The Be Prepared section of the website contains informational videos that detail important procedures and advice that you would need during a natural disaster. Along with being an important source of information for the victims of the incident, the Be Prepared page can also act as a preemptive measure to inform user following the incidents from elsewhere.
The goal of this page was to be simple and straightforward to allow for easy access and understanding of the information presented. A user that needs to know what to do when their basement is being flooded can filter the videos according to their specific incident type and then glance through the large video thumbnails to find the necessary information.
Merchant Stores
In order with providing information and news about incidents, ChaloChalo! also included an area for local merchants to list their products that would be useful in a natural disaster. This is another important aspect of the social community that the website is trying to accomplish. The local merchants can assist their community in being prepared and it will support the local economy.
The ChaloChalo! store hierarchy is organized like this:
Main Store -> Merchant Store -> Product Listings
Users can select the specific merchant store based on the type of products their looking for, the type of incident they're preparing for, or the stores that are closest to them. The main store page will also contain recommended products based on store and product ratings. This hierarchy promotes stores and product with good reviews and also encourages users to frequent their local merchants.
I designed the website for ChaloChalo! keeping in mind the website's goal of creating a social community that will foster a collaborative environment to recovering from and preparing for natural disasters.
I used Sketch 3 to design these screens.